39 google maps polygon label
Blog Oficial de Google España: Novedades en el Buscador, Maps y el ... Nuevas funciones en el Traductor de Google Hoy también damos a conocer una serie de novedades en el Traductor de Google, asistidas por IA, que servirán para que resulte más útil: Pronto, el Traductor te ofrecerá opciones de traducción con más contexto, con descripciones y ejemplos en el idioma al que desees traducir. How can i display title or label on polygons on google map? Another Option instead of using Google maps Second option is to use jqvmap which gives better grasp when comes to polygons and labels here is the sample link. Take a look. 2 At:- 8/8/2019 11:57:36 AM Updated at:- 12/24/2022 6:06:17 AM Useful answer, thanks, helped me today. 0
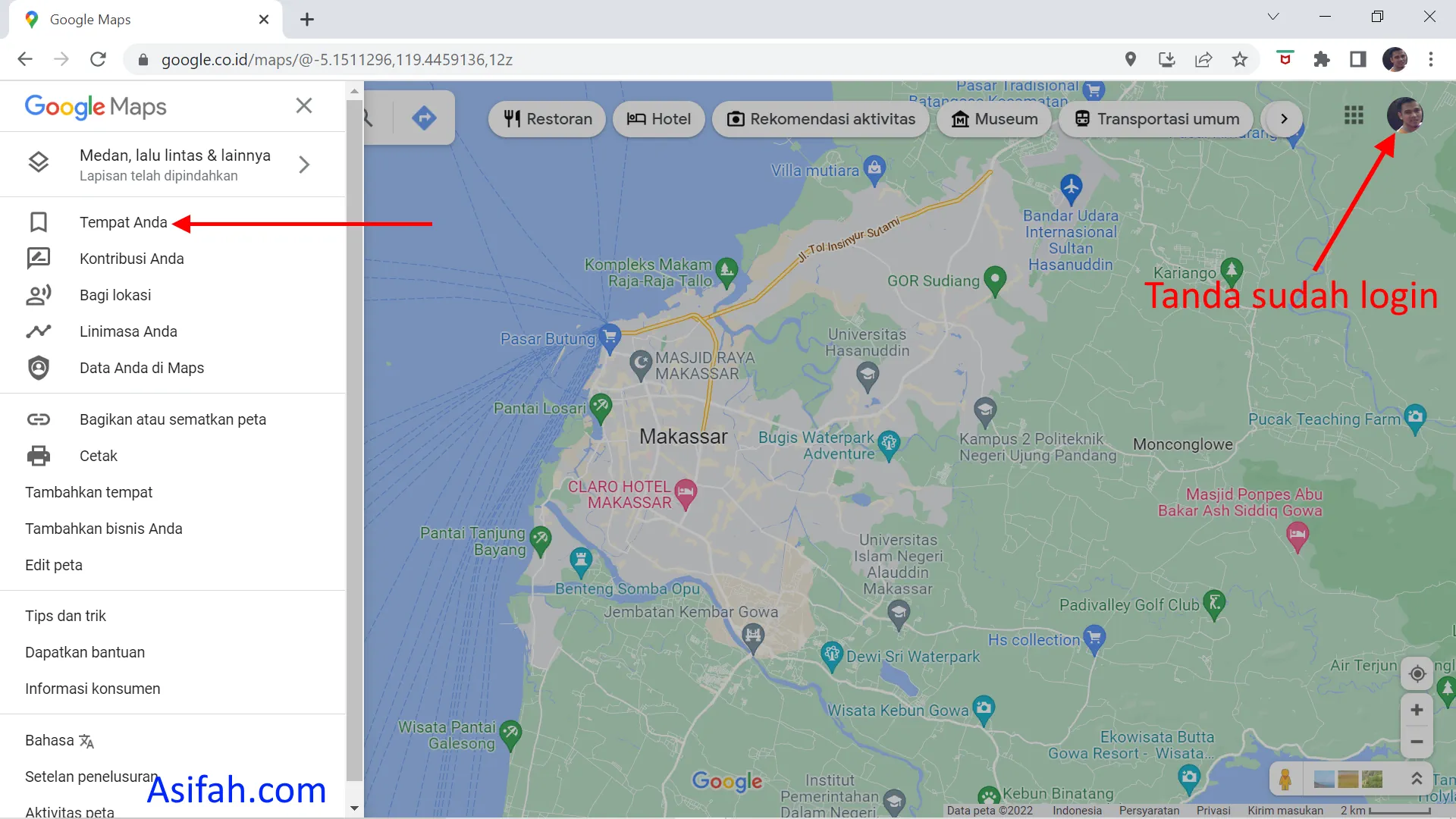
Give a place a private label - Computer - Google Maps Help Labeled places show up on your map, in search suggestions, in the "Your places" screen, and in Google Photos. To add a label, follow the steps below. Computer Android iPhone & iPad Open...
Google maps polygon label
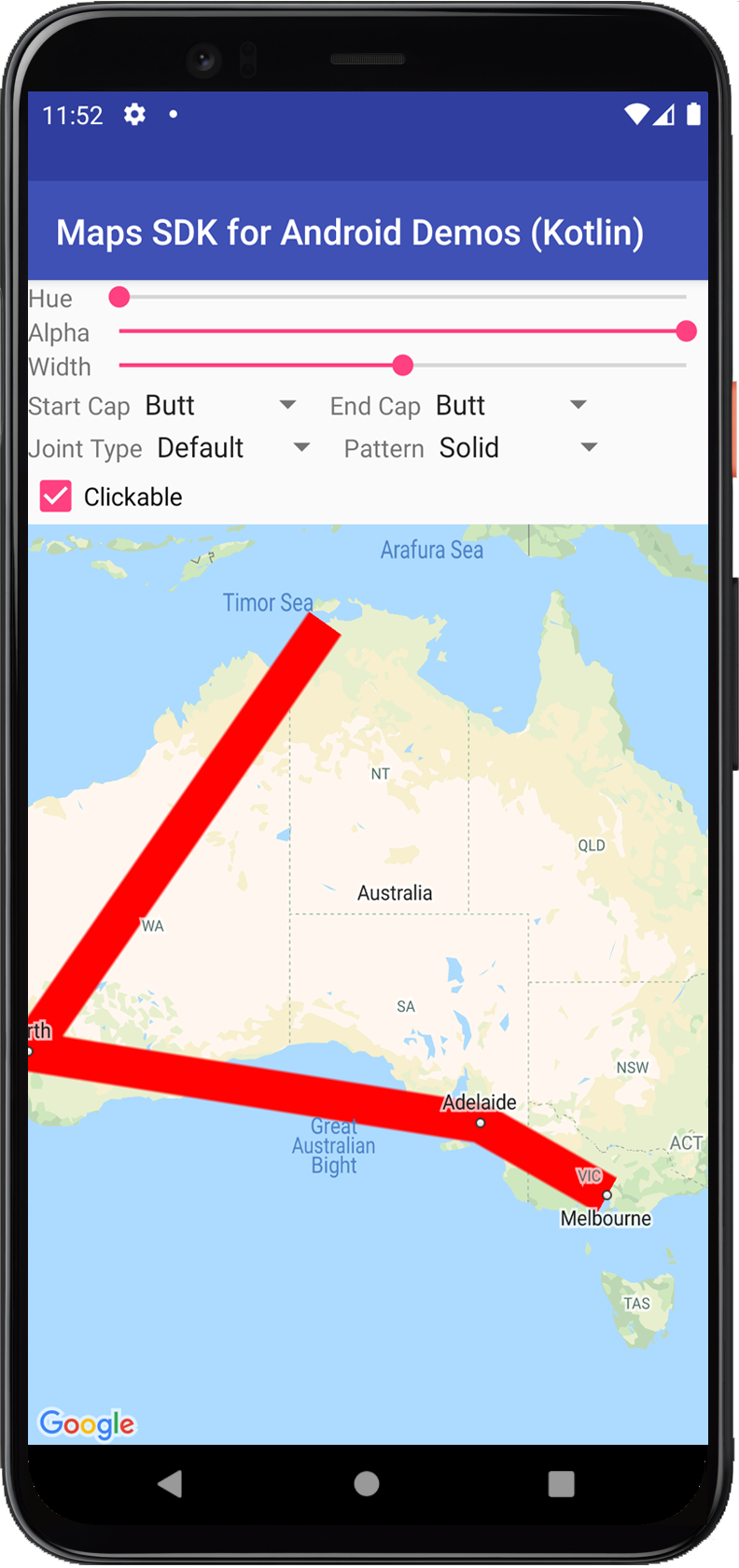
Text Label GeoJSON Markers Google Maps API map: map }); That gives me labels, BUT I am still working on the zIndex, as the KML is trying to display under my GeoJSON constantly, that defeats the purpose of the label! I will work on a more effective method to answer my question, and will edit and update this answer until I can either figure out a way to do it with Google Maps API v3 or ... Polygons | Maps JavaScript API | Google Developers A polygon (like a polyline) defines a series of connected coordinates in an ordered sequence. Additionally, polygons form a closed loop and define a filled region. See the samples in the... In Google Map V3, how to put a label inside and above a polygon? possible duplicate of Google Maps get the center of coordinates (place label at center of polygon) - geocodezip Jul 22, 2016 at 5:18 Add a comment 5 Answers Sorted by: 8 maplabel renders its text on a canvas in the mapPane, which normally renders below all zIndex values in the floatPane. To bring the mapPane canvas into your zIndex order, try:
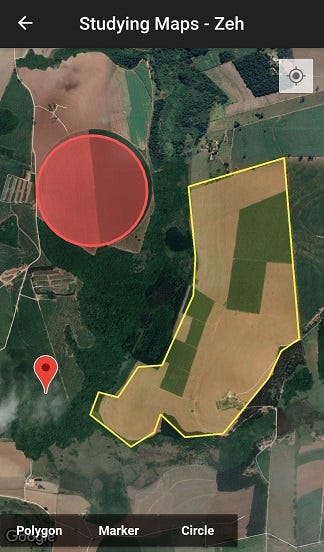
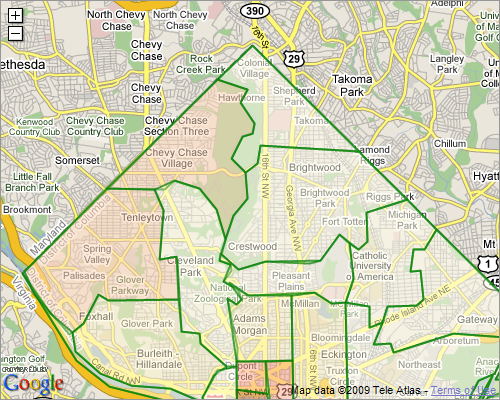
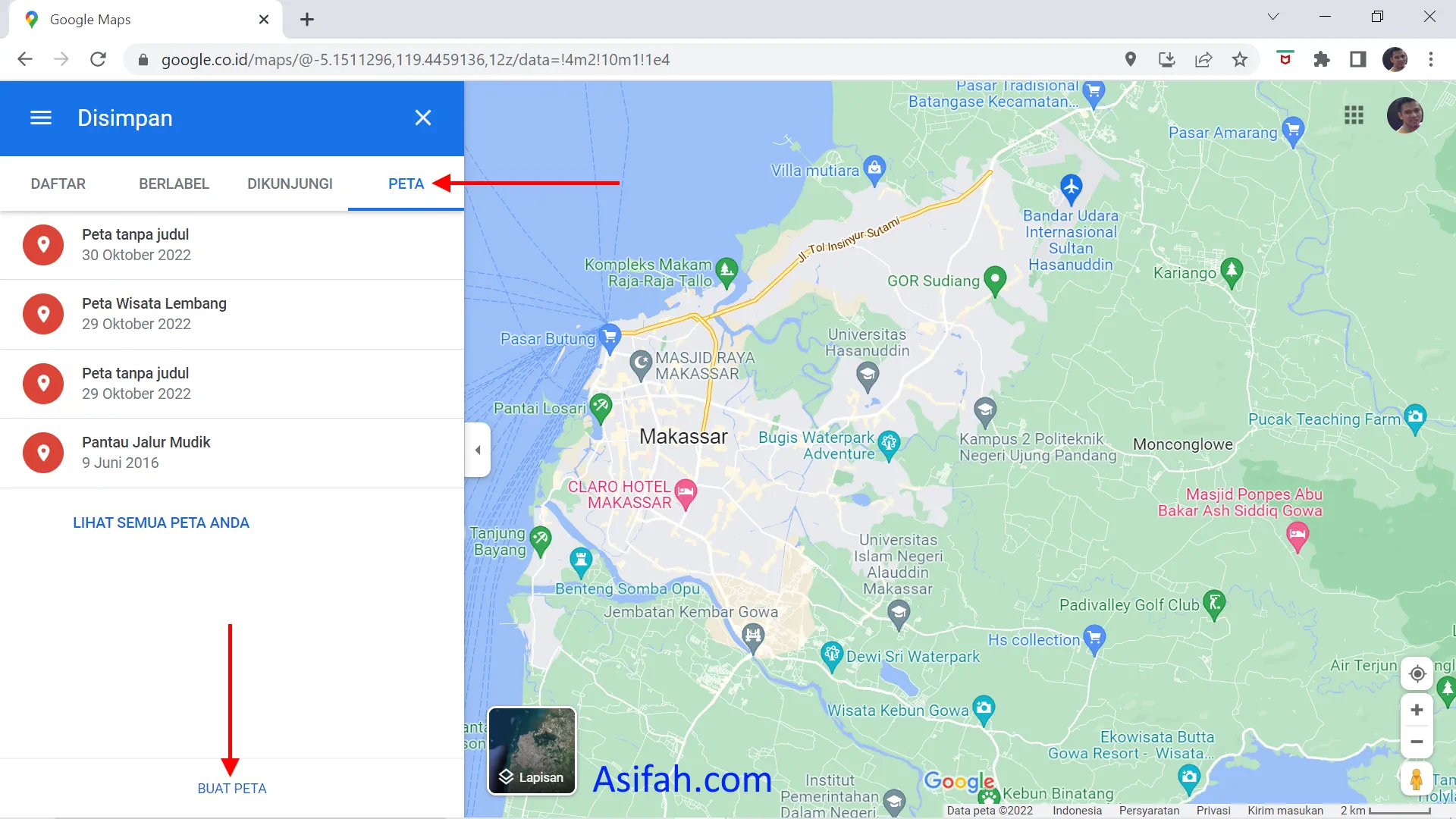
Google maps polygon label. Simple Polygon | Maps JavaScript API | Google Developers This example creates a map with a simple polygon representing the Bermuda Triangle. Read the documentation. TypeScript JavaScript CSS HTML // This example creates a simple polygon... Annotating Google Earth Desktop - Google Earth Outreach Add Polygons. Click the Add Polygon button at the top left of your map. A New Polygon dialog box appears, and your cursor changes to .. Click on a series of places on the map to form a polygon ... How to display polygon title while using google map api Polygon doesn't support this out of the box. What you can do is create a custom Label type by deriving from google.maps.OverlayView. Then create a new Label, set its properties, and set its position to the center of your polygon. Once you do this, google maps api will update the label position if you happen to edit the polygon. Draw lines & shapes in My Maps - Computer - My Maps Help - Google On your computer, sign in to My Maps. Open or create a map. Maps have the following size limits: Up to 10,000 lines, shapes, or places Up to 50,000 total points (in lines and shapes) Up to...
Draw on Google maps; label, save & share maps - GmapGIS GmapGIS is a free web based gis application for Google maps. Draw lines, polygons, markers and text labels on Google maps. Save drawings on Google maps as KML file or send the drawing as link. Measure polygon area on Google map Build, create and embed interactive Google maps with drawings and labels Measure route distance on Google map In Google Map V3, how to put a label inside and above a polygon? possible duplicate of Google Maps get the center of coordinates (place label at center of polygon) - geocodezip Jul 22, 2016 at 5:18 Add a comment 5 Answers Sorted by: 8 maplabel renders its text on a canvas in the mapPane, which normally renders below all zIndex values in the floatPane. To bring the mapPane canvas into your zIndex order, try: Polygons | Maps JavaScript API | Google Developers A polygon (like a polyline) defines a series of connected coordinates in an ordered sequence. Additionally, polygons form a closed loop and define a filled region. See the samples in the... Text Label GeoJSON Markers Google Maps API map: map }); That gives me labels, BUT I am still working on the zIndex, as the KML is trying to display under my GeoJSON constantly, that defeats the purpose of the label! I will work on a more effective method to answer my question, and will edit and update this answer until I can either figure out a way to do it with Google Maps API v3 or ...

































Post a Comment for "39 google maps polygon label"